Небольшой баг с IE8 и filter:AlphaImageLoader
- modified:
- reading: 2 minutes
Встретил необычный баг с IE8 и указанием в CSS следующего фильтра и использованием png с альфа каналами (полупрозрачными тонами):
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='ie8_AlphaImageLoader_bug', sizingMethod='scroll');О данном баге (я его считаю багом) уже написал в newsgroup по теме IE 8, вы можете посмотреть сообщение по этому адресу. К сожалению как отправить feedback для IE8 я не нашел на http://connect.microsoft.com по теме IE8, потому и скинул в newsgroup.
Итак, я подготовил пример, который можно посмотреть по этому адресу.
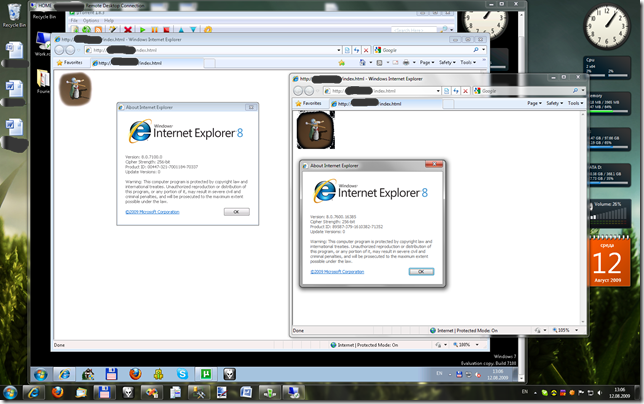
Вот скриншот с двумя окнами, оба IE8 (справа – проблема есть, а слева нет):
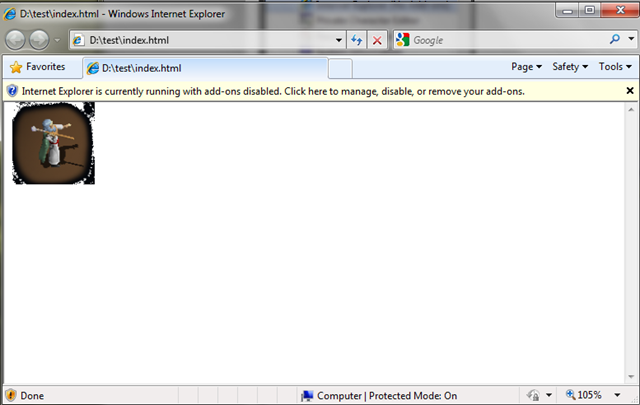
На том компьютере, на котором данная проблема есть я пробовал так же смотреть с запуском IE без addon’ов (Internet Explorer (No Add-ons)), результат тот же:

Сразу скажу, что Windows 7 тут не при чем. Проблема была и в Vista x64. И самое интересное, на машине, если зайти другим (новым) пользователем - то картинка отображается нормально. И данная проблема вылазила не только на моем компьютере. Пишите, если есть догадки из-за чего это может быть, интересно докопаться до истины.
Еще скажу зачем это вообще нужно. IE8 и сам может показывать png с альфа каналами, а вот IE6 – нет. Потому и пришлось написать данный фильтр в css классе, чтобы везде выглядело одинаково. Пока проблему решили при помощи CSS Hack’ов, а именно:
<html>
<style>
.welcome-logo
{
position:absolute;
background: url(ie8_AlphaImageLoader_bug.png) no-repeat 0px 0px;
WIDTH: 96px;
HEIGHT: 96px;
TOP: 0px;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='ie8_AlphaImageLoader_bug', sizingMethod='scroll');
filter /*\**/:none\9;
}
</style>
</html>
<body>
<div class="welcome-logo" />
</body>Последний filter в css классе .welcome-logo не видим для IE6, но IE8 читает его нормально.