Bookmarks extension for Chrome Browser
- modified:
- reading: 3 minutes
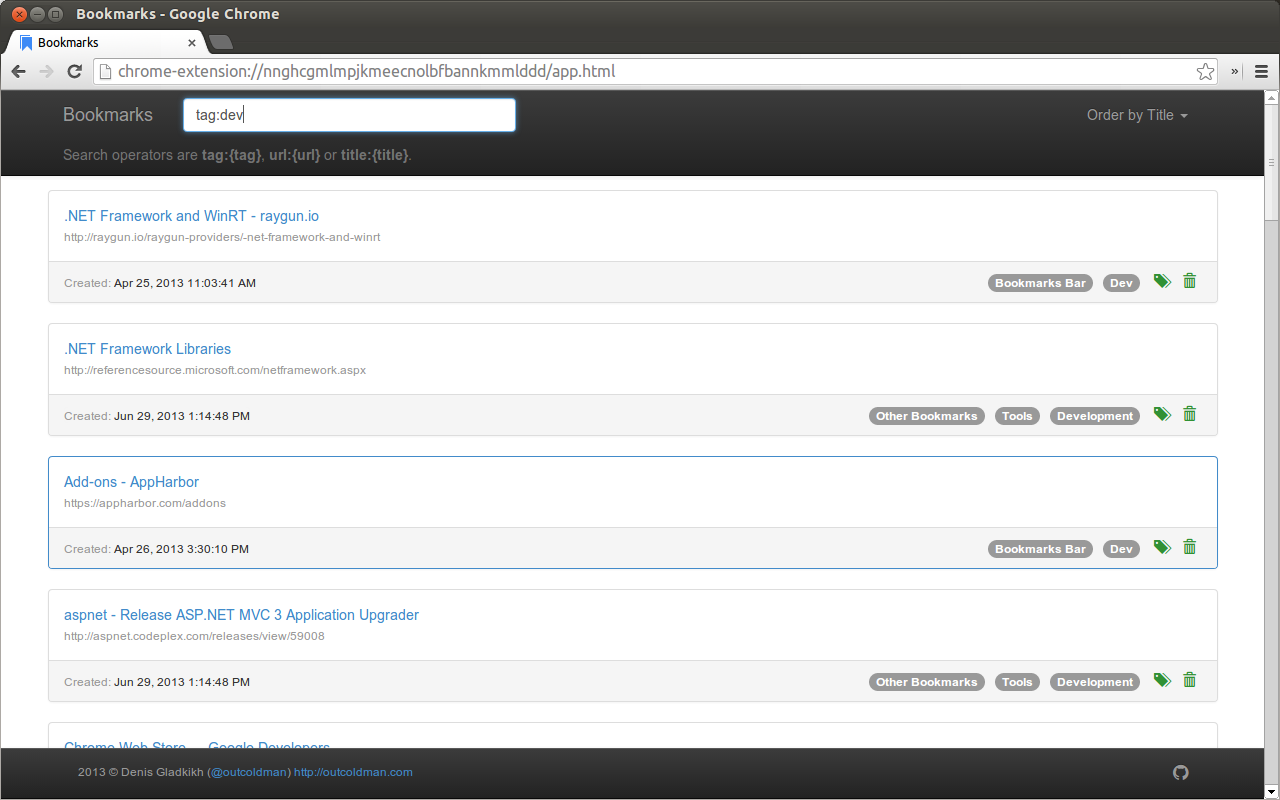
![]() Two weeks ago I participated in Seattle GDG Dev Fest 2013, where I started to work on Bookmarks extension for Chrome Browser. I had a very simple idea to build extension, which allows users to do search on saved bookmarks and navigate to selected bookmark easier than default Chrome Bookmarks Manager (chrome://bookmarks).
Two weeks ago I participated in Seattle GDG Dev Fest 2013, where I started to work on Bookmarks extension for Chrome Browser. I had a very simple idea to build extension, which allows users to do search on saved bookmarks and navigate to selected bookmark easier than default Chrome Bookmarks Manager (chrome://bookmarks).
Main themes of this hackaton were building Chrome and AngularJS apps. I've never used them, and I decided to build something using both of these technologies. Idea about simple bookmarks management was in my mind for a long time, but every time when I tried to start it I always ended with "It requires a lot of time to finish it, will try later". And so at this hackathon I decided to just try to start. As I told you already I never tried to build any Chrome Apps in my life and this is my first AngularJS project. I mean I've read a lot about AngularJS before and I had some basic knowledge about how it works, but just never really used it.
For this application I used Twitter Bootstrap, because I already knew not from one hackathon that nice interface is important to make first impression. This was my first time of using Bootstrap as well, but because Bootstrap has very good documentation and a lot of examples (and also because my application was pretty simple) it was not hard to figure out how I can apply it.
So, what I learned building this application?
- Don't try to use Bootstrap components in the way they not supposed to work. I was trying to do some crazy things with NavBar to make sure that all elements always will be on the same line. And I ended using default layout from example.
- AngularJS is very powerful. After 6 hours of coding I had 184 lines in JavaScript, 97 lines of HTML and hackathon winner (ok, second place).
- HTML and JavaScript is a future. If you still don't know HTML and JavaScript, what are you waiting for? Microsoft is building HTML/JS applications for Windows 8, Google is building HTML/JS applications for Chrome OS and Browser, PhoneGap is coming on Mobile Devices, people are using JavaScript on front-end. Is it not enough to start thinking in direction of JavaScript as a your new favorite language?
- Font-Awesome is saying that they are compatible with Bootstrap, but they place by default font files in "font" folder, and Bootstrap keeps them in "fonts" folder. It is just annoying.
You are welcome to try my application on Chrome Web Store (source code) and this is how it looks: